Brick by brick
I started the first version of Qwilr’s Design System, Kaleidoscope, in the first year of joining the company. Leading a small, informal team of ambassadors, we found our north star, and created something much more than just a component library. Becoming a cornerstone of how we designed, collaborated, and experimented with new ideas together.
Creating a system with purpose

Me
Designed components and the system as a whole, leading a team of ambassadors and contributors.

Janine
UX Writer, created holistic naming practices in Kaleidoscope, helped unify the voice of Kaleidoscope.

Mike
Engineer, key partner in components being composable, scalable and to a very high standard.

Yundi
Engineer, created a lot of the early patterns of Kaleidoscope in React.

Mitch
Engineer, key partner in scaling Kaleidoscope, and making the components and how we worked more sophisticated.

Annie
Designer, created early Kaleidoscope guides, design workflows, and later more advanced components.

Hamish
Designer & Developer, helped patterns that increased the quality and ease of use of Kaleidoscope.
The purpose of a Design System varies a lot between different companies. Copying the popular approaches of others is easy and appealing, but without their resources, was a recipe for failure and fatigue. To find our purpose, we had to evolve over a number of years through trial and error. Optimising first for usability, then contribution, and finally — the fastest way to develop new ideas.
Challenge
Inefficient & inconsistent
Components across the product had endless variations in style, interaction and implementation. Even the components that looked similar, worked very differently under the hood, and teams were struggling to design and build experiences for customers efficiently and consistently.
Approach
Using rewrites to restock
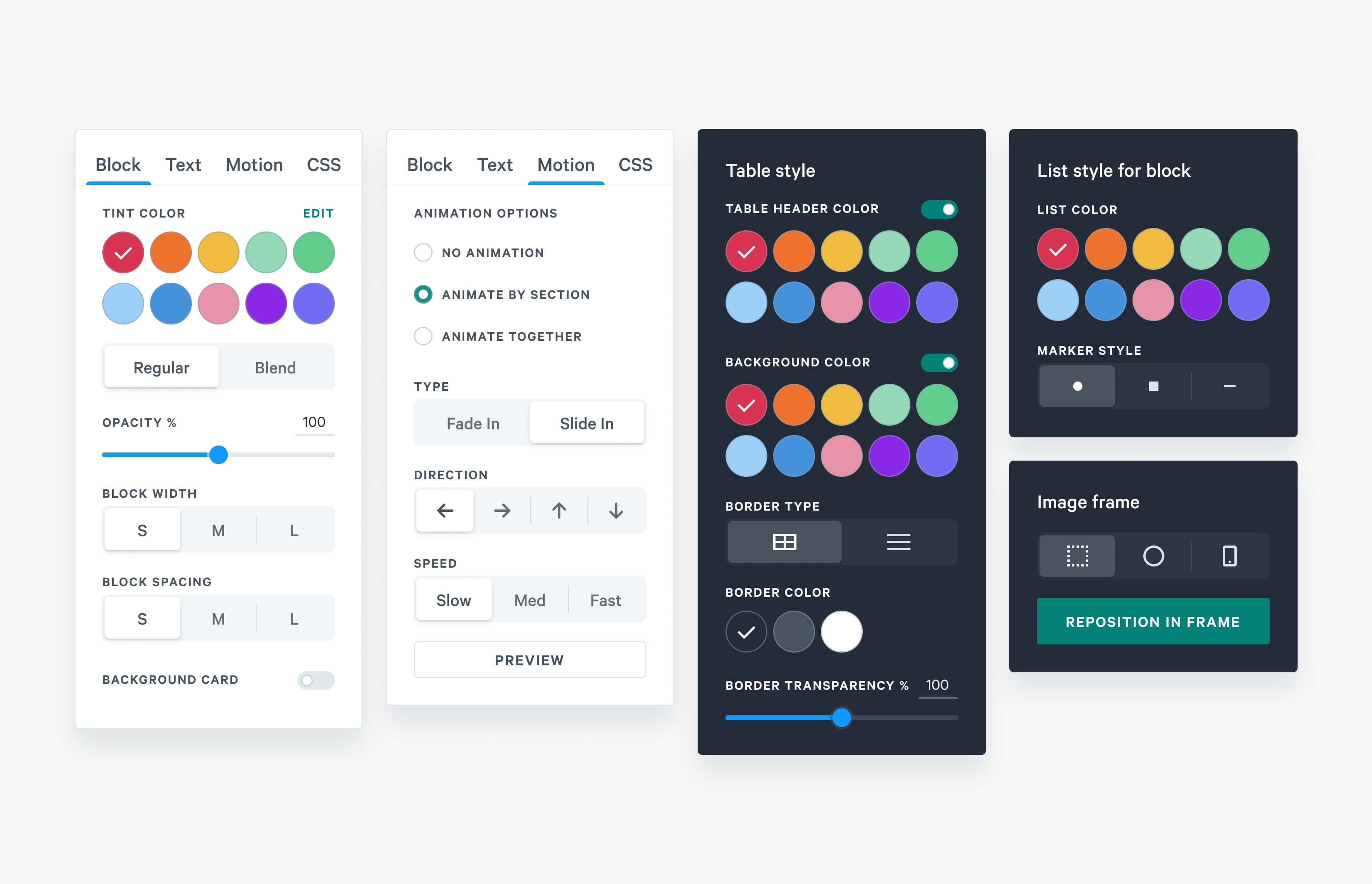
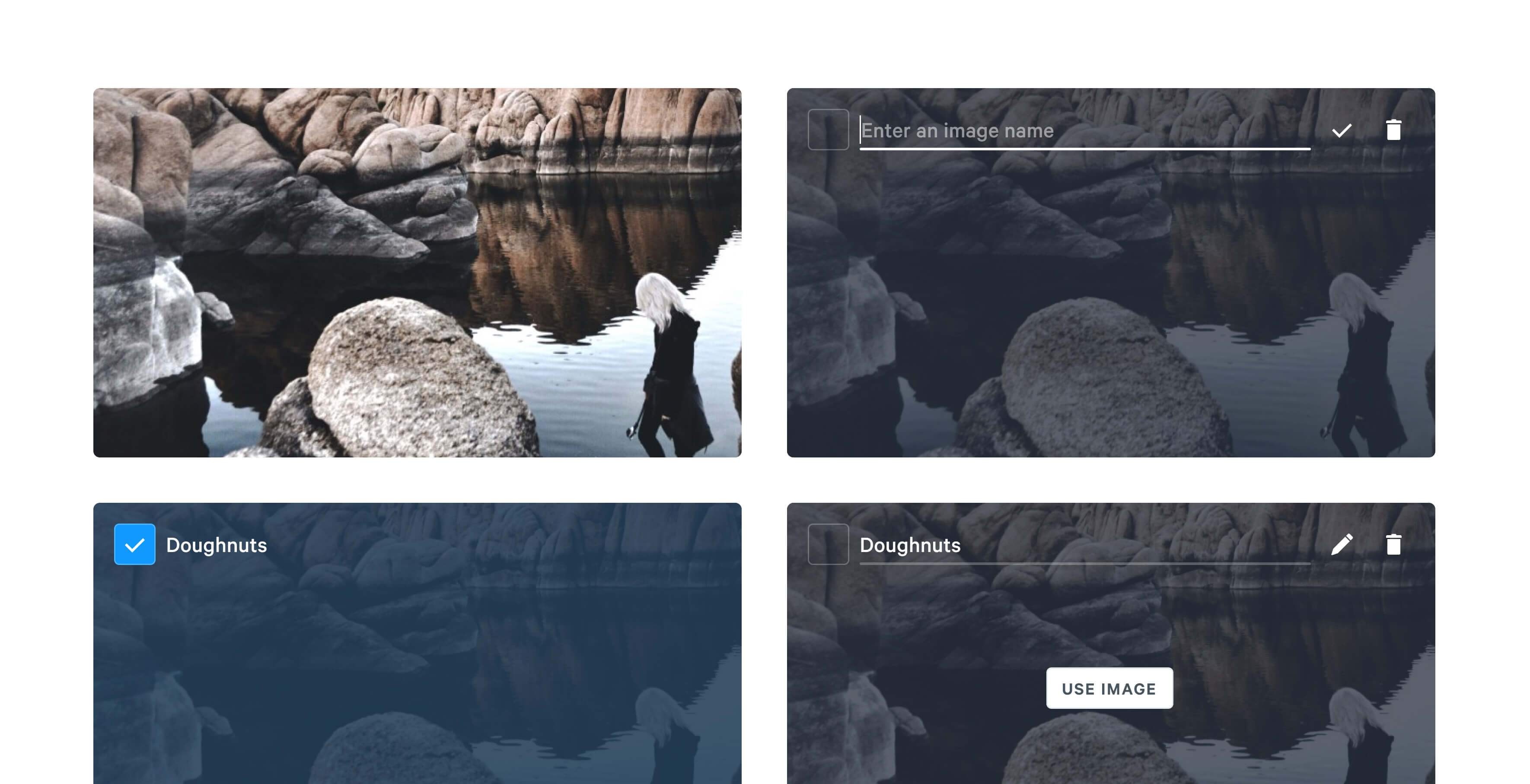
Before we could make any system be easy to use, it first needed new foundations to build off, so effort could be focussed on restocking with smarter, more composable components. I designed our foundational elements, wrote primitive CSS tokens, and core interaction states. I was then able to work with teams on projects undergoing large rewrites, to restock large parts of the app with new components, and expand the library as we worked.



Creating shared languages and workflows
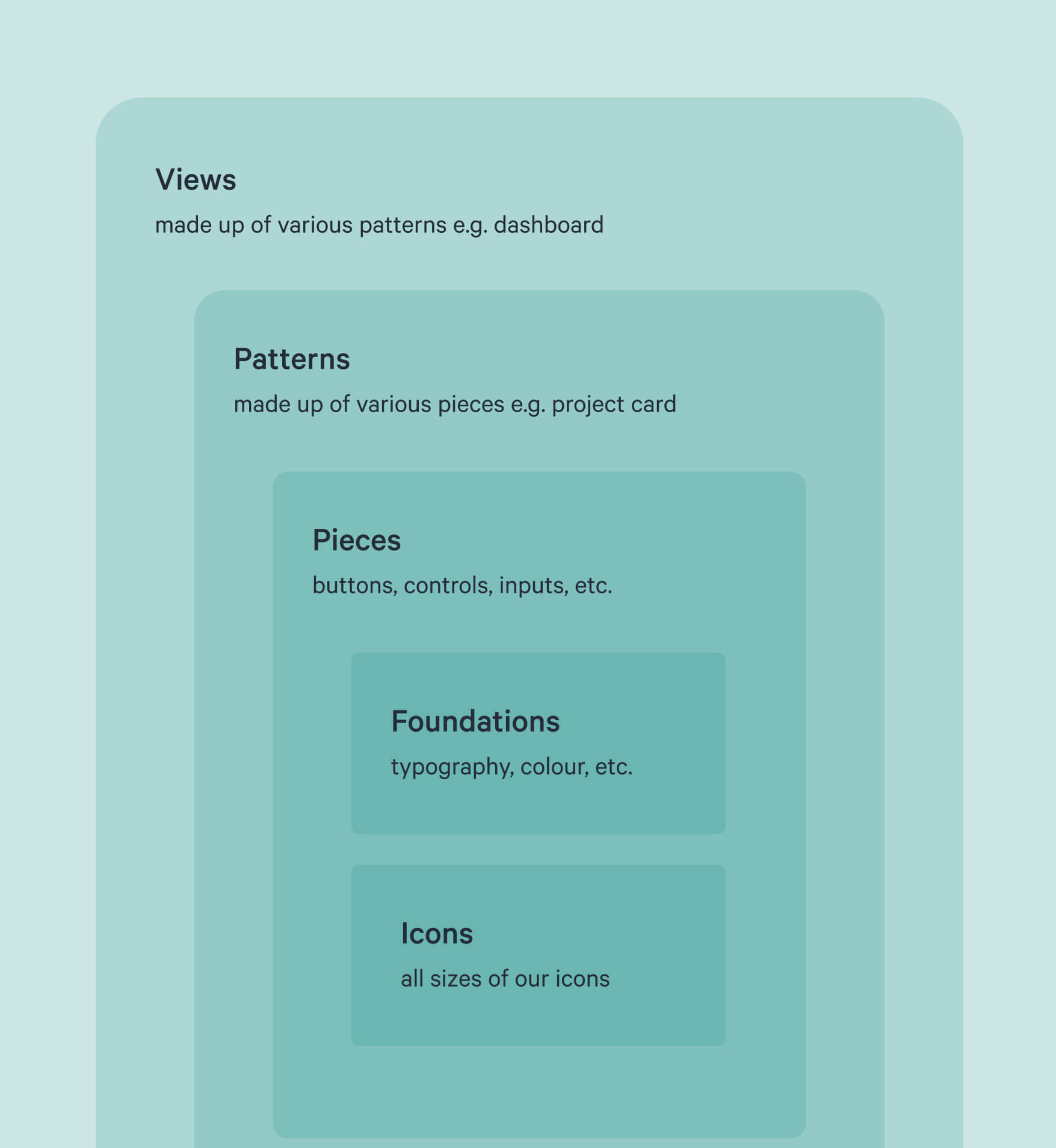
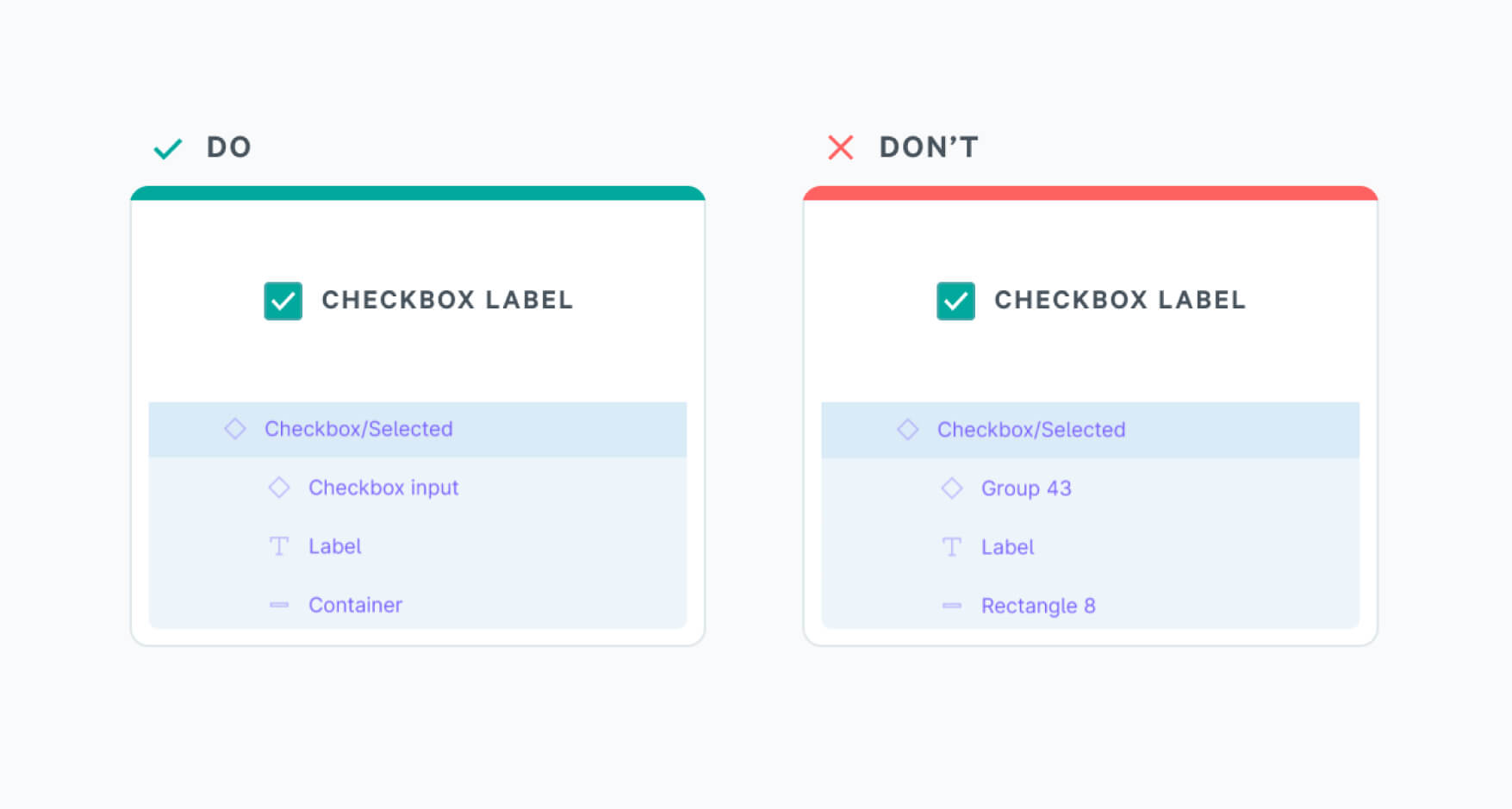
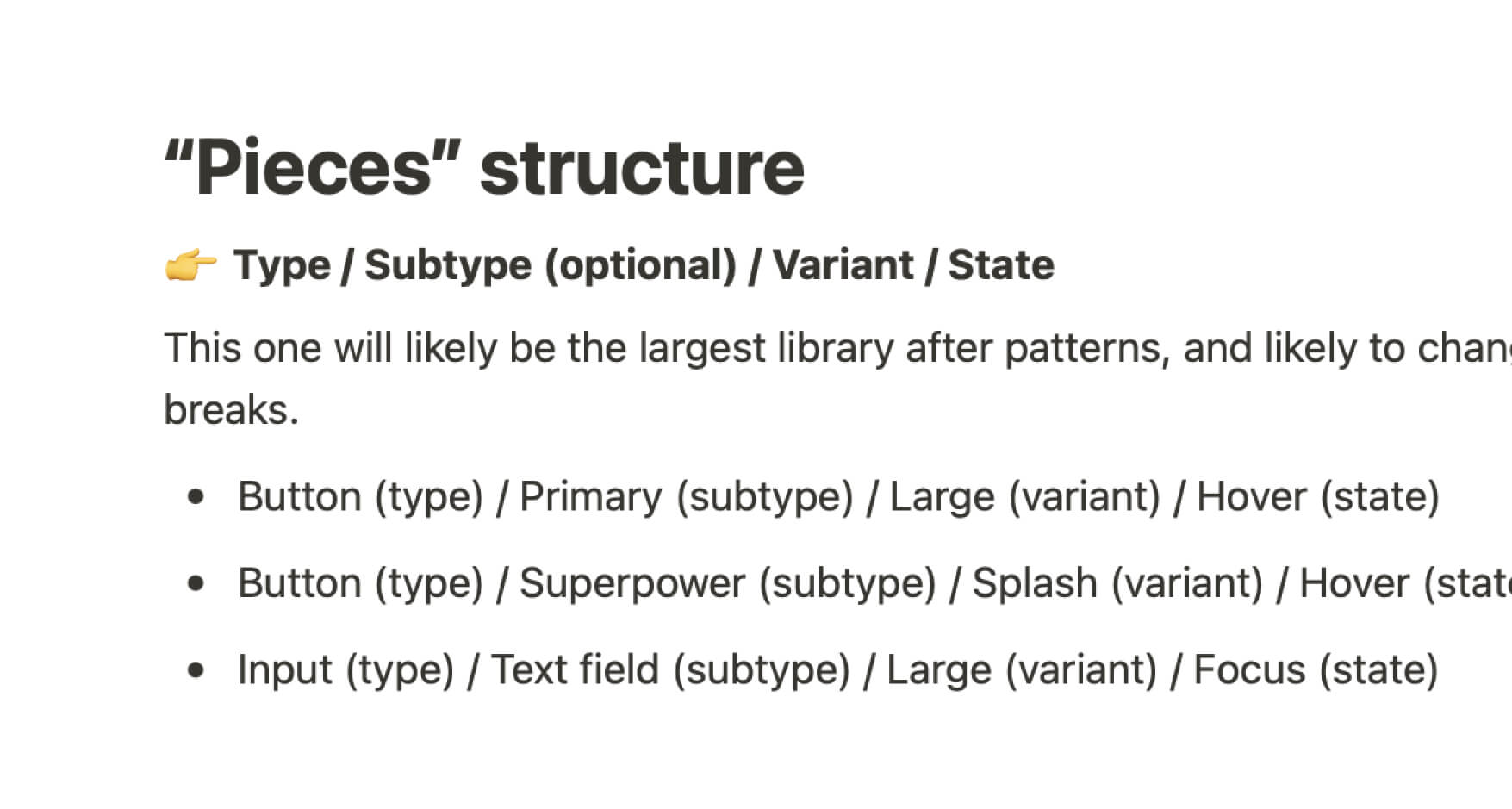
Components are referenced in designs, in code, help centres and in launch comms, by different perspectives working in different contexts. We wanted to combine these perspectives to find the most intuitive naming, and create a shared language across teams. I worked closely with Janine, engineers and Diana, to define a taxonomy that could scale as the system grew, and ensure everyone was always on the same page, from design to launch.



Optimising for speed
Qwilr is full of complex interactive challenges. To have real confidence in the experiences we designed, we needed to feel them in use, beyond static Figma mockups. To alleviate this bottleneck, and leverage the hard work the team had invested into Kaleidoscope, I defined a new north star to refocus our efforts. Optimising for teams to prototype and play with new ideas quickly, across Design and Engineering.


Balancing biases and blindspots

Me
Lead the team, created rituals and feedback mechanisms to improve Kaleidoscope.

Janine
UX Writer, created holistic naming practices in Kaleidoscope, helped unify the voice of Kaleidoscope.

Hamish
Designer & Developer, built out Data Roulette Figma plugin and others to advance Kaleidoscope.

Annie
Designer, created the process for capturing .
While Design Systems need to be abstracted well to be successful, we were finding gaps and unintended consequences of the system when features launched. I wanted to find ways to proactively bring in more internal perspectives, real data, and unplanned use cases to road test our system against the real world. This helped create a more resilient system, and to ship things we’re more confident won’t warp under the pressure of reality.
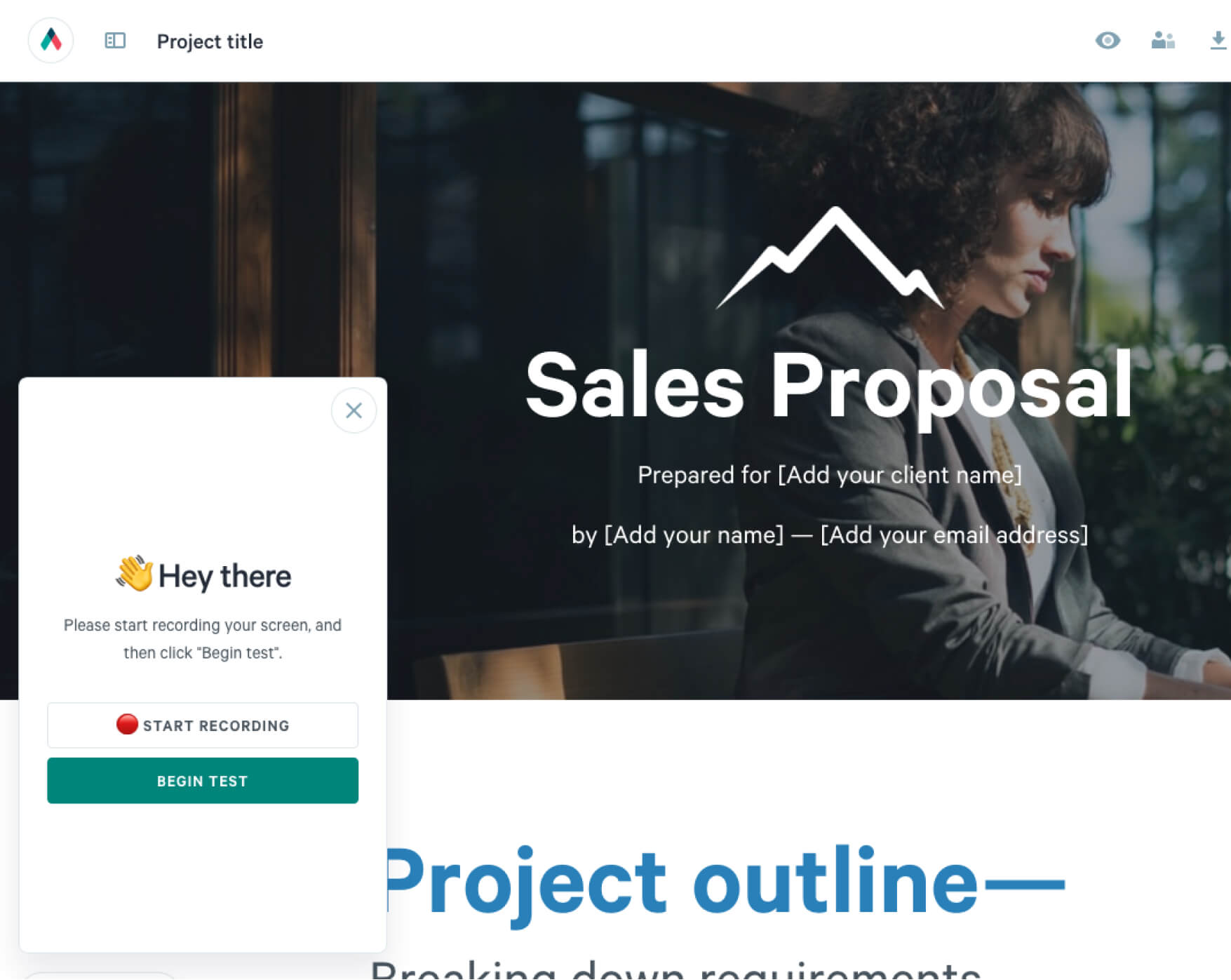
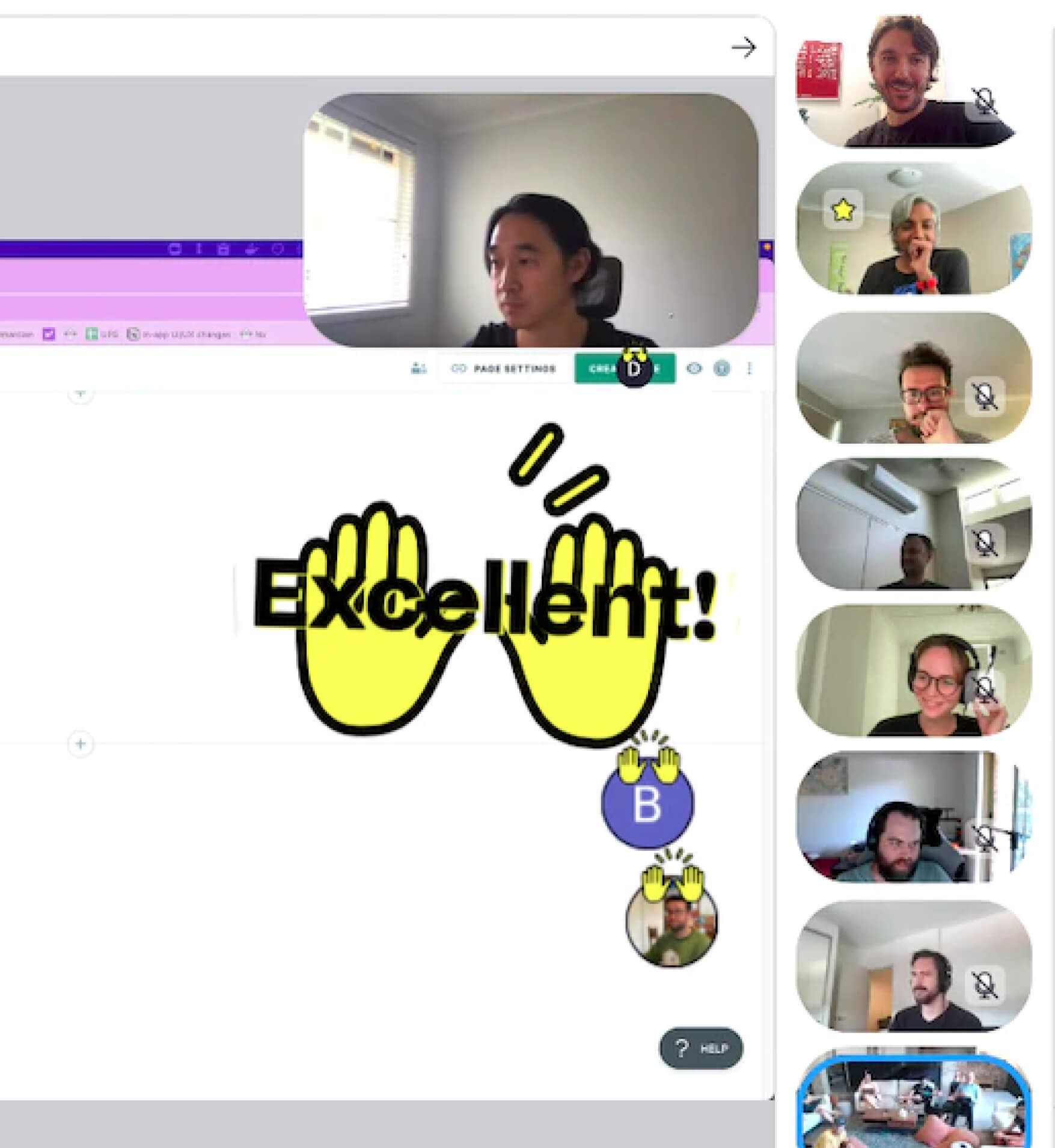
Flow Roulettes™
We had large blindspots to areas of the product we didn’t use ourselves, and once we had enough of Kaleidoscope live in the product, we needed to feel how these use cases felt to use. I created a ritual called Flow Roulette, that randomised a JTBD archetype and a use case, for the team to run through the (often painful) experience through the lens of that archetype. Creating greater empathy in teams for how it was looking in reality, as well as a good system to pick up low hanging fruit.



Enabling the team to self organise
Through a customer feedback call, we saw accounts in different languages visually broke a handful of key components in a way we had never seen. We needed a way to quickly see how things behaved in different languages, at different character lengths, without manually adding them into designs. I roughed out a concept, and Hamish built it out as a plugin, to give as a simple and fast way to “roulette” data into our designs.
Learning loops and reflections

Me
Creating first working rituals within the team, then delegrating responsibilities amongst the group.

Hamish
Designer & Developer, responsible for running Kaleidoscope sessions, and design decisions across Kaleidoscope.

Mitch
Engineer, key driver of accessible documentation, and making Kaleidoscope continually easier to use.

Sarah
Engineer, responsible for quality of life improvements, and getting feedback from the broader teams.

Drew
Engineer, responsible for improving architectural decisions and approach across Kaleidoscope.
As the Design System and my responsibilities grew, I needed the Kaleidoscope team to be self managing, to learn and iterate independently. I created the format, delegated it to Hamish, and introduced it to the weekly showcase systems of reflection, so they can improve and make tradeoffs on the ground.
Rituals & shared homes
Qwilr is full of complex interactive challenges. To have real confidence in the experiences we designed, we needed to feel them in use, beyond static Figma mockups. To alleviate this bottleneck, and leverage the hard work the team had invested into Kaleidoscope, I defined a new north star to refocus our efforts. Optimising for teams to prototype and play with new ideas quickly, across Design and Engineering.